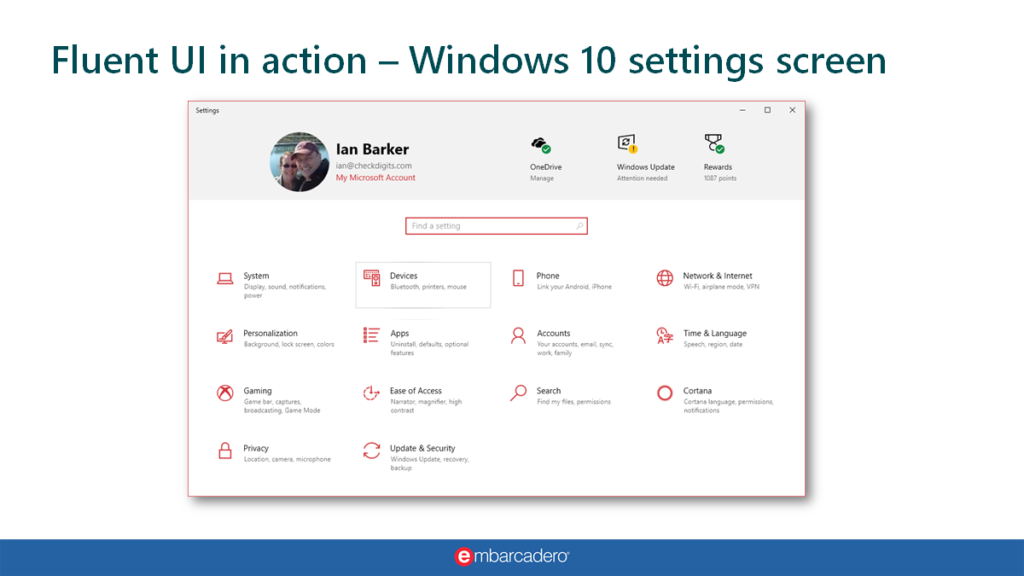
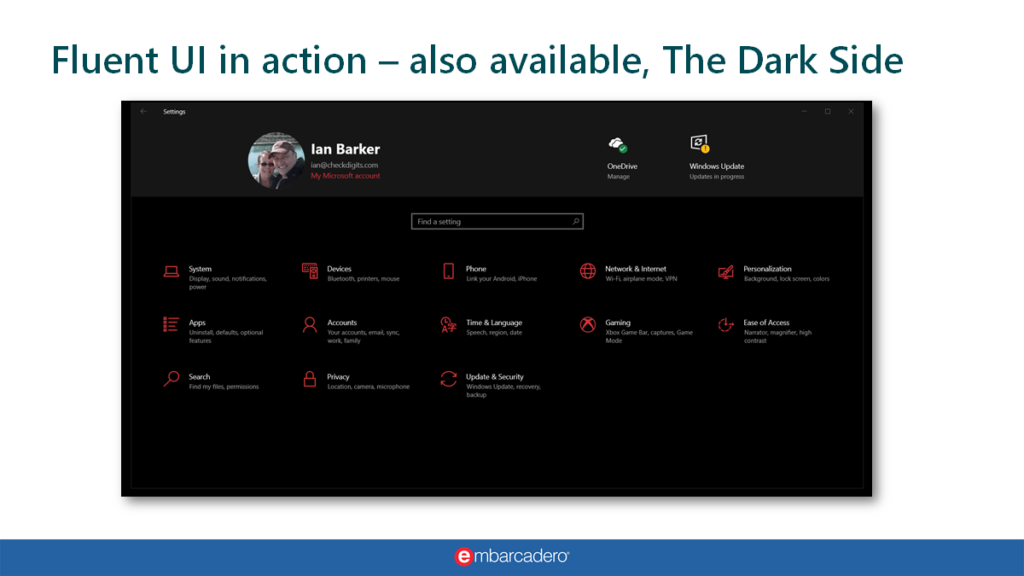
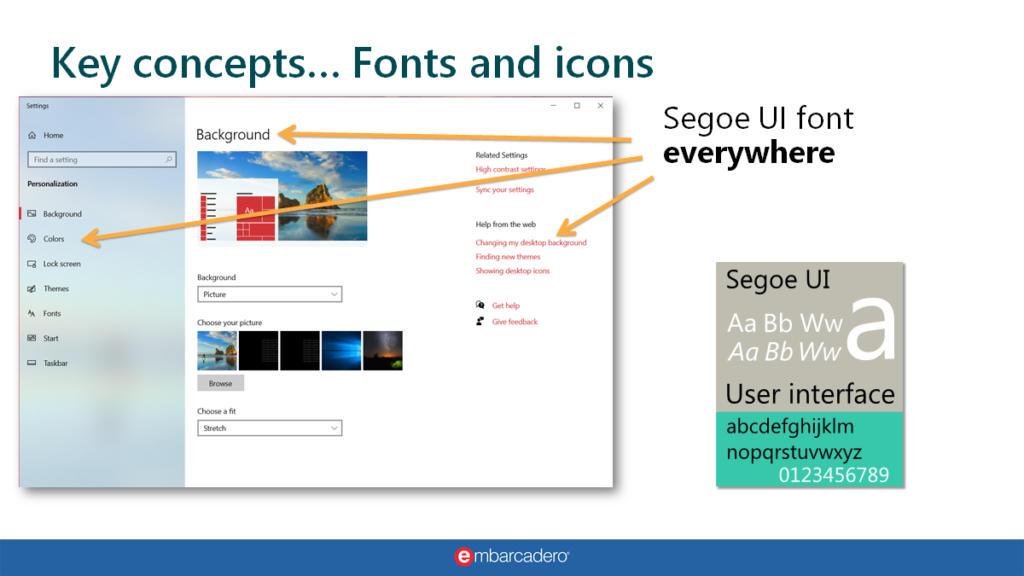
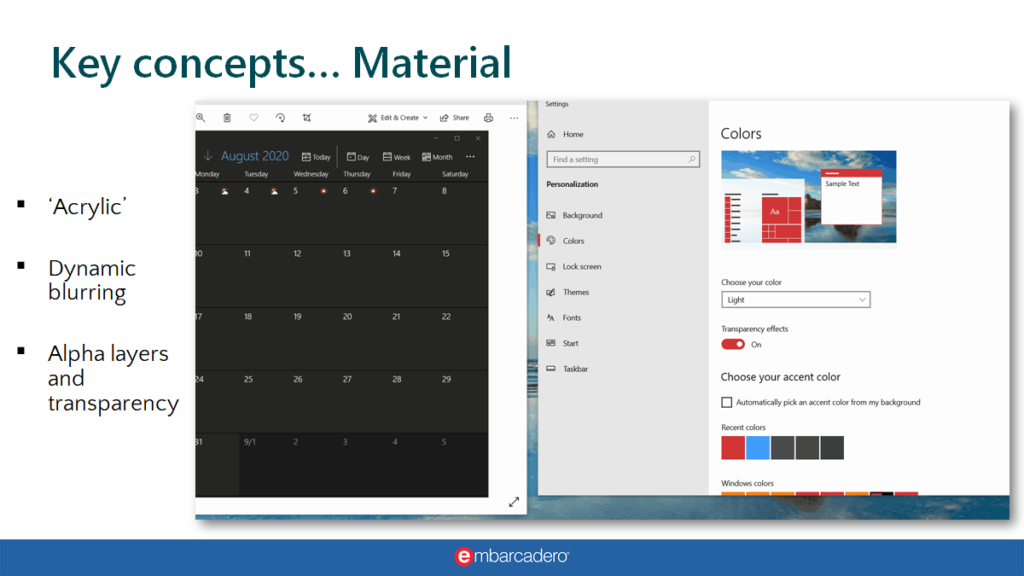
Here are the slides and links for the “Fluent UI” session at the Desktop First Summit.
PART TWO OF THIS VIDEO CAN BE FOUND HERE: How to give your apps the REALLY COOL Windows 10 Fluent UI look and feel with Delphi – Part Two (codedotshow.com)
I’ll link to the replay here when it becomes available. Be sure to catch my other session: “How to terrify your users into submission and look cool at parties“.
I am also speaking on two of the panels this week too. Register now if you haven’t and catch the sessions ‘on demand’ and say hi to me in the chat window if you’re around for the panel meetings.
















2 thoughts on “How to give your apps the REALLY COOL Windows 10 Fluent UI look and feel with Delphi”
I looked at FontAwsome but I see no way of downloading a “kit” as actual .ICO or other image files. It seems it’s all web-intended. Am I missing something? Thanks, though, for your Fluent UI video.
Hi Les, I’m glad you found the video helpful. 🙂
You can get the Font Awesome icons as SVG images. From there you can either use them as-is – in Delphi that would require the use of an SVG Image component – or you can convert them to another file format such as PNG.
Look at the following links:
Getting the desktop version of the Font Awesome files: https://fontawesome.com/how-to-use/on-the-desktop/setup/getting-started
The SVGs are part of the package you get when you click on the download button.
Delphi SVG library: https://github.com/ekot1/DelphiSVG